最初是希望由 Controller 傳可選擇的日期給 View,所以找了一些 php 計算 Business day 的方法,有一個 Package 可以用 business-day-manipulator:https://packagist.org/packages/nuxia/business-day-manipulator
還不錯用,可以設定 Holidays ( 每年重複 ) / Freedays ( 不重複 ) / Freeweekdays ( 每周重複 ) 等,只要設定 Start day 跟 End day 就可以,Return 包含所有 Business days 的 Array,後來想想其實自己寫也很簡單,反正假日也是要手動設定的,於是就有了以下這段:
$startDate = new DateTime( '2013-04-01' ); //intialize start date
$endDate = new DateTime( '2013-04-30' ); //initialize end date
$bday = array('2013-04-11','2013-04-25'); //this is assumed list of holiday
$interval = new DateInterval('P1D'); // set the interval as 1 day
$daterange = new DatePeriod($startDate, $interval ,$endDate);
$holiday = array('2016-11-12','2016-11-20');
foreach($daterange as $date){
if($date->format("N") <6 AND !in_array($date->format("Y-m-d"),$bday))
$result[] = $date->format("Y-m-d");
}
# 把 holiday 去掉
$result = array_diff($result,$holiday);
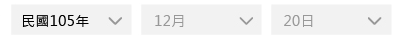
接下來再 View 的時候卡住了,因為設計給的是 3 個下拉選單…..

所以很顯然我們不能直接把 Business days 的 array 丟給他,一般來說 Javascript 的 Datepicker 都有 disable date 的功能,那就把所有我們設定的假日傳給前端就好了,於是就開始了尋找支援 disable date 而且是 Dropdown style 的 Datepicker,嗯…..找不到,於是我們開始考慮自己寫這隻 Javascript,但考量到其複雜程度之後我們決定投降了,放棄 Dropdown

於是乎事情就變得簡單很多,php 只要準備不固定的假日給 View 就好,像這樣:
$holiday = array('2016-11-12','2016-11-20');
然後我們在 View 這樣做:
<script>
# 接 Controller 傳來的變數,轉成 js 的格式
var js_array =<?php echo json_encode($holiday );?>;
$('#datetimepicker1 input').datepicker({
# 把變數塞進來
datesDisabled: js_array
});
</script>
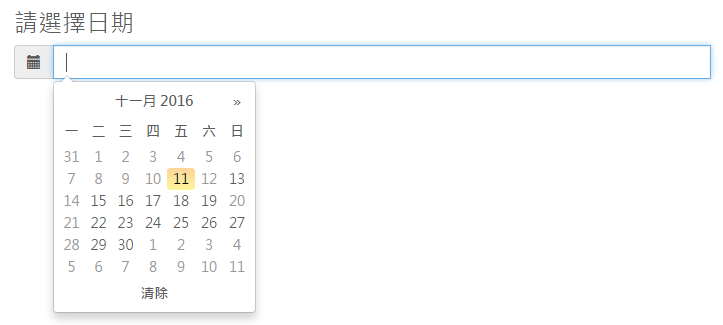
就這樣解決了,我用的 Datepicker 是 bootstrap-datepicker:https://github.com/uxsolutions/bootstrap-datepicker
這邊有 Sandbox 可以先看效果:
安裝簡單,先 Include 相關 js / css
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.2.2/jquery.min.js"></script>
<link rel="stylesheet" type="text/css" href="/src/bootstrap-3.3.6-dist/css/bootstrap.min.css" >
<!-- DatePicker 相關 -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datepicker/1.6.4/js/bootstrap-datepicker.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datepicker/1.6.4/locales/bootstrap-datepicker.zh-TW.min.js"></script>
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datepicker/1.6.4/css/bootstrap-datepicker.min.css">
給一個 Input:
<div class='input-group date' id='datetimepicker1'>
<input type='text' class="form-control" />
<span class="input-group-addon">
<span class="glyphicon glyphicon-calendar"></span>
</span>
</div>
相關設定檔:
<script>
var js_array =<?php echo json_encode($holiday );?>;
$('#datetimepicker1 input').datepicker({
maxViewMode: 0,
format: "yyyy-mm-dd",
clearBtn: true,
allowInputToggle: true,
language: "zh-TW",
keyboardNavigation: false,
autoclose: true,
todayHighlight: true,
startDate: "0d",
daysOfWeekDisabled:['1'],
datesDisabled: js_array
});
</script>
其他的設定就參考文件囉!
如果還是想用 Dropdown 的 Datepicker 可以參考以下幾隻:


發佈留言